Night Sky Effect With Photoshop
In this photo effects tutorial, we'll learn how to easily fill an empty night sky with stars using Photoshop. This tutorial is also fully compatible with Photoshop CC (Creative Cloud). If you're using Photoshop or earlier, you'll want to check out theoriginal version of our Starry Night Sky tutorial.
Capturing a star-filled night sky with our cameras can be tricky. Often there are other, brighter light sources nearby (like city lights), and of course there's the added problem of our planet refusing to play nice and stop spinning for us during the exposure. What we often end up with is either an interesting (but unwanted) star trail effect or a night sky filled with nothing but darkness. Fortunately, as we'll see in this tutorial, Photoshop makes it easy to add the stars into our photos later, with the additional benefit of being able to control just how "starry" the sky becomes. The result may not fool any astronomers or astrophysicists in the family, but considering that this same technique is often used to create star-filled backgrounds for movies, the effect is more than realistic enough to fool pretty much everyone else.
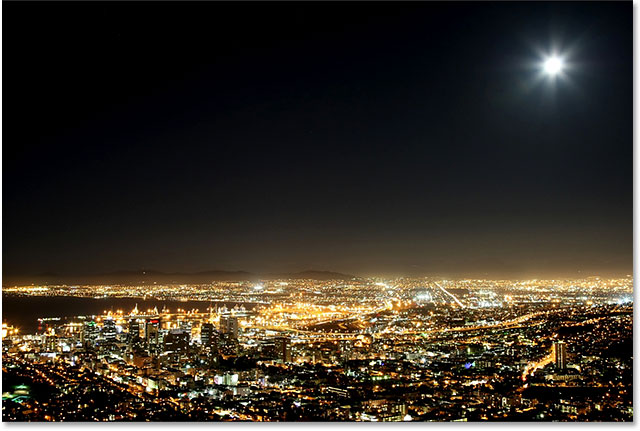
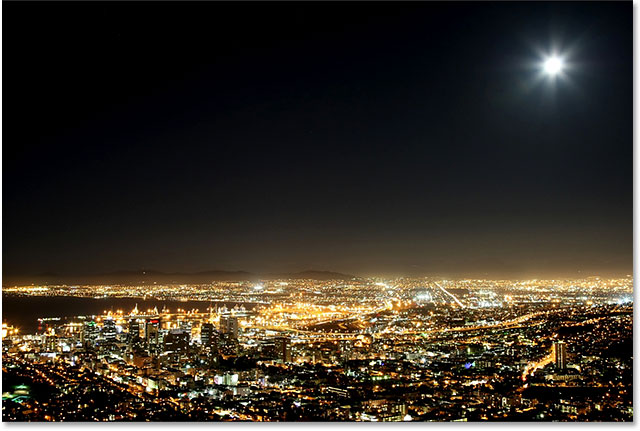
ere's the photo I'll be starting with (city at night photo from Shutterstock):

The original photo.
Step 1: Add A New Blank Layer
With our photo newly opened in Photoshop, if we look in the Layers panel, we see the image sitting on theBackground layer which is currently the only layer in the document:

The Layers panel showing the original image.
Let's add a new blank layer for our stars. Click on the New Layer icon at the bottom of the Layers panel (second icon from the right):
Clicking the New Layer icon.
Photoshop adds a new blank layer named Layer 1 above the Background layer:

The new blank layer is added.
Step 2: Fill The New Layer With Black
We need to fill our new layer with black. For that, we'll use Photoshop's Fill command. Go up to the Edit menu in the Menu Bar along the top of the screen and choose Fill:

Going to Edit > Fill.
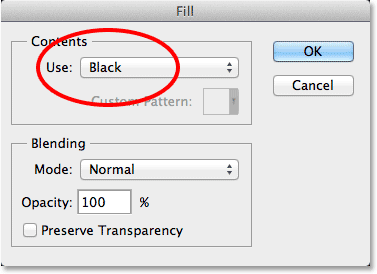
This opens the Fill dialog box. Change the Use option at the top of the dialog box to Black. In the Blending section in the bottom half of the dialog box, make sure Mode is set to Normal and Opacity is set to 100% (which they should be set to by default):

Changing the Use option to Black.
Click OK when you're done to close out of the Fill dialog box, at which point Photoshop fills the new layer with black, temporarily blocking our photo from view:

Filling the top layer with black hides the photo on the layer below it.
Step 3: Convert The Layer Into A Smart Object
In a moment, we're going to apply a couple of Photoshop's filters to this black-filled layer. But before we do, let's first convert the layer into a Smart Object. That way, our filters will be applied as Smart Filters, allowing us to go back and edit their settings later if we need to. With Layer 1 selected (it should be highlighted in blue), click on the small menu icon in the top right corner of the Layers panel:
Clicking the Layers panel menu icon.
Then choose Convert to Smart Object from the menu that appears:

Selecting Convert to Smart Object from the Layers panel menu.
Nothing will seem to have happened to the image, but a small Smart Object icon appears in the lower right corner of the layer's preview thumbnail in the Layers panel. This lets us know the layer is now a Smart Object:
Smart Objects are indicated by a small icon in their preview thumbnail.
Step 4: Apply The Add Noise Filter
We're ready to add our filters, and we'll start with the Add Noise filter. Go up to the Filter menu at the top of the screen, choose Noise, then choose Add Noise:

Going to Filter > Noise > Add Noise.
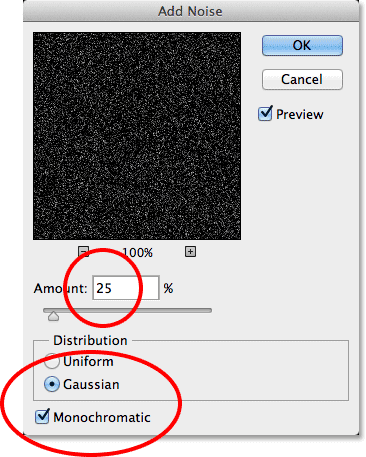
This opens the Add Noise dialog box. The Add Noise filter basically adds a bunch of little white, single-pixel dots to the black-filled layer, and we control how many dots are added using the Amount value. Enter a value of around25%. At the bottom of the dialog box, set the Distribution option to Gaussian and select the Monochromaticoption, which will prevent any colors other than black and white from appearing in the noise:

The Add Noise dialog box.
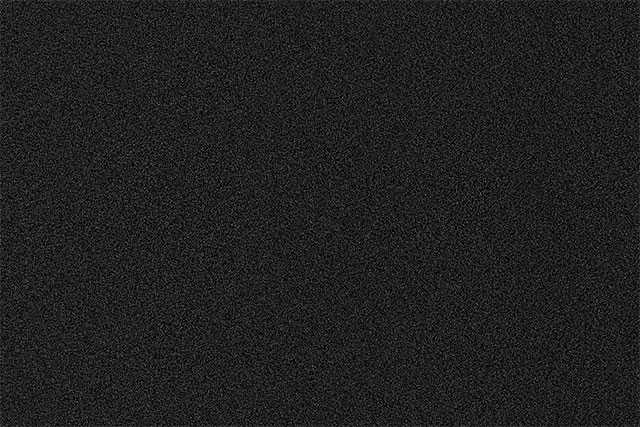
Click OK to close out of the Add Noise dialog box. Photoshop fills the layer with noise (random dots):

The image after applying the Add Noise filter.
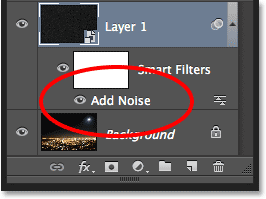
If we look back in the Layers panel, we see the Add Noise filter listed as a Smart Filter below Layer 1:

The Layers panel showing the Add Noise Smart Filter.
Step 5: Apply The Gaussian Blur Filter
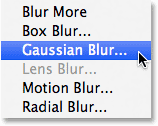
Now that we've added some noise, we need to add a bit of blurring to it, which will make those single-pixel dots a bit wider and clump some of them together. We'll do that using Photoshop's Gaussian Blur filter. Go back up to theFilter menu, choose Blur, then choose Gaussian Blur:

Going to Filter > Blur > Gaussian Blur.
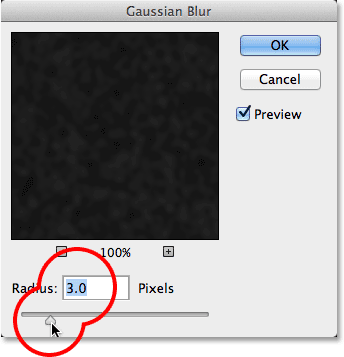
This opens the Gaussian Blur dialog box. We control the amount of blurring using the Radius value, and you can either enter a value directly into the Radius box or drag the slider along the bottom to increase or decrease the value. The value you'll want to enter here will depend on the size of your image. Generally, a Radius value of 2 to 6 pixels works best, with 2 pixels being ideal for small images and 6 pixels for very large images.
The nice thing is, since we're adding the Gaussian Blur filter as a Smart Filter, we can easily go back later and try a different value. I'm going to enter a Radius value of 3 pixels:

Setting the Radius value to 3 pixels.
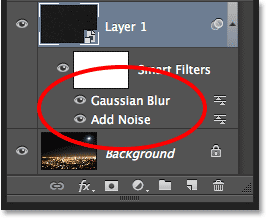
Click OK when you're done to close out of the dialog box and apply the blurring effect to the noise. If we look again in the Layers panel, we see both the Add Noise and Gaussian Blur filters listed as Smart Filters below Layer 1:

Both filters are now listed as Smart Filters.
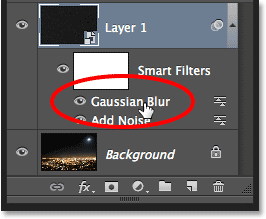
If you decide later on that you want to try a different Radius value for the Gaussian Blur filter, all you'll need to do isdouble-click directly on the words Gaussian Blur:

Double-clicking on the Gaussian Blur Smart Filter.
This will re-open the filter's dialog box where you can enter in a different Radius value, again anywhere from 2 to 6 pixels depending on the size of your image. Simply click OK when you're done to close back out of the dialog box. You can do this as often as you like because Smart Filters in Photoshop are non-destructive, meaning no permanent changes are ever made to the image. Using Smart Filters with our effects make it easy to fine-tune them and get them looking just right.
Step 6: Add A Levels Adjustment Layer
Next, we need to brighten the lightest areas of our noise layer and darken the darkest areas. This will turn the faint, blurry noise into our stars. Press and hold the Alt (Win) / Option (Mac) key on your keyboard and click on the New Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Adjustment Layer icon while pressing and holding Alt (Win) / Option (Mac).
Choose a Levels adjustment layer from the menu that appears:

Choosing a Levels adjustment layer.
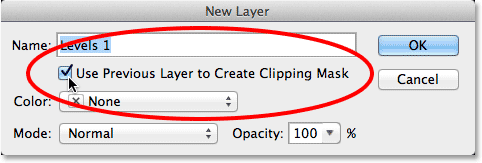
Photoshop will pop open the New Layer dialog box. Select the Use Previous Layer to Create Clipping Maskoption by clicking inside its checkbox. This will clip our adjustment layer to the noise layer below it, meaning that anything we do with the Levels adjustment layer will affect only the noise layer. The original image on the Background layer will not be affected. Click OK when you're done to close out of the dialog box:

Checking the Use Previous Layer to Create Clipping Mask option.
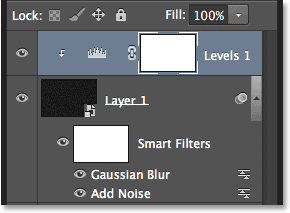
Photoshop adds the new Levels adjustment layer, named Levels 1, above the noise layer. It appears indented to the right with a small arrow pointing down at the layer below it. This tells us the adjustment layer is clipped to the noise layer:

The Levels adjustment layer (Levels 1) is added above Layer 1
Step 7: Adjust The White And Black Point Sliders
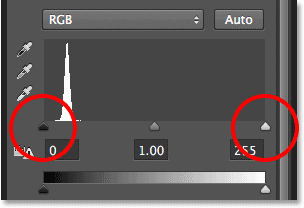
The controls and options for the Levels adjustment layer appear in the Properties panel. In the center of the panel is the Histogram, a graph showing us the current tonal range of the image (or in this case, the tonal range of the noise layer). Directly below the histogram are three little sliders. The one on the far left, filled with black, is theblack point slider. The one on the far right, filled with white, is the white point slider. There's also a gray slider in the middle, but for this effect, we won't need to use it:

The black point (left) and white point (right) sliders.
Click on the white point slider on the right and begin dragging it towards the left. As you drag, you'll see the lighter areas of the noise becoming brighter. Drag the slider all the way over to where the right side of the histogram begins. This will brighten the lightest areas of noise to pure white:

Dragging the white point slider to the right side of the histogram.
Here's what my image looks like after dragging the white point slider to the left:

The lightest areas of noise are now much brighter.
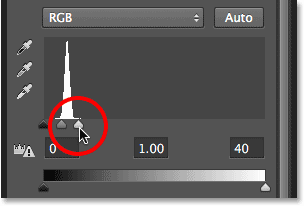
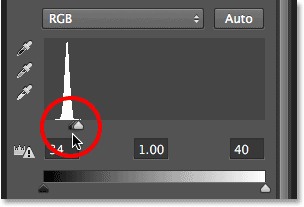
Next, click on the black point slider on the left and begin dragging it towards the right. As you drag, you'll see the darkest areas of noise becoming pure black. As you drag the slider further, more and more of the noise will disappear into the darkness. You'll need to drag the black point slider very close to the white point slider to achieve the best results, and you'll probably want to play around with both sliders a bit to fine-tune the effect:

Dragging the black point slider to the right.
Here's my stars effect after dragging the black point slider. One important note is that if you're creating the effect for print, you'll want to adjust the white and black point sliders so that it looks like you actually have more stars than you need, and that's because you'll lose some of the effect during the print process. If you're creating the effect strictly for the screen, you won't need to worry it:

The effect after adjusting the black point slider.
I mentioned earlier that you can go back at any point and re-adjust the amount of blurring being applied to the noise layer by double-clicking on the Gaussian Blur Smart Filter in the Layers panel (see Step 5). You can also go back and re-adjust these white point and black point sliders. Simply click on the Levels adjustment layer in the Layers panel to make it the active layer (if it isn't active already), then drag the sliders in the Properties panel. Just like Smart Filters, adjustment layers in Photoshop are non-destructive and fully editable. No permanent changes are made to the image.
Download our tutorials as printable PDFs! Learning Photoshop has never been easier!
Step 8: Add A Hue/Saturation Adjustment Layer
Let's add a bit of color to the stars, and we can do that using a Hue/Saturation adjustment layer. Once again press and hold your Alt (Win) / Option (Mac) key on your keyboard, then click on the New Adjustment Layer icon at the bottom of the Layers panel:
Clicking again on the New Adjustment Layer icon while holding Alt (Win) / Option (Mac).
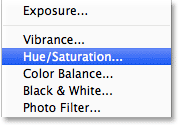
Select a Hue/Saturation adjustment layer from the list that appears:

Choosing Hue/Saturation from the menu.
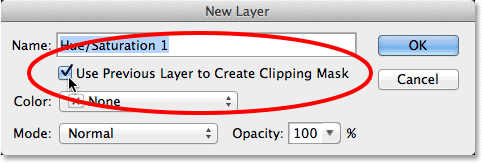
Photoshop will again pop open the New Layer dialog box. Just as we did before, select the Use Previous Layer to Create Clipping Mask option by clicking inside its checkbox:

Selecting the Use Previous Layer to Create Clipping Mask option.
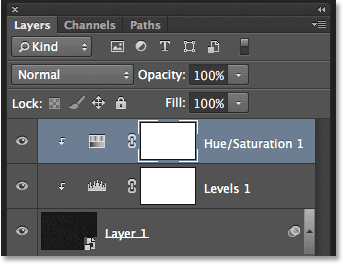
Click OK when you're done to close out of the dialog box. Photoshop adds a new Hue/Saturation adjustment layer named Hue/Saturation 1 above the Levels layer (I've expanded the width of the Layers panel in the screenshot just to make the name visible). This new adjustment layer is also clipped to the noise layer, allowing us to colorize only the noise, not the original image:

The Layers panel showing the new Hue/Saturation adjustment layer.
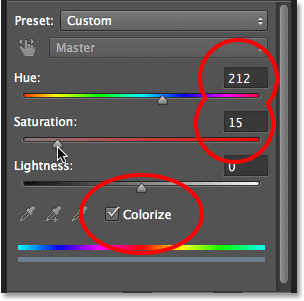
With the Hue/Saturation adjustment layer active in the Layers panel, the Properties panel changes to the Hue/Saturation controls and options. First, select the Colorize option near the bottom of the dialog box by clicking inside its checkbox. Then, drag the Hue slider to select whichever color you like for your stars. I think blue looks nice, so I'll drag my Hue slider over to the right to a value of around 212. If you think the color looks too intense, drag the Saturation slider towards the left to reduce it. I'll lower my Saturation value from its default value of 25 down to 15:

Checking Colorize, then dragging the Hue and Saturation sliders.
Here's my image after colorizing the stars. The colorizing effect is quite subtle so it may be easier to see the result with your own image in Photoshop than it is in this screenshot:

The effect after colorizing the stars.
Step 9: Group All Three Layers Above The Background Layer
Of course, we do have one big problem at the moment. Our stars are completely blocking the original photo from view. Let's fix that, and we'll start by taking all three layers that are combining to create the stars effect (in other words, all the layers sitting above the Background layer) and grouping them together into a layer group.
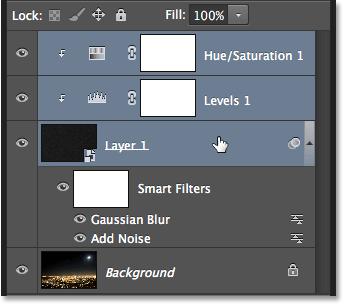
With the top Hue/Saturation layer selected in the Layers panel, hold down the Shift key on your keyboard and click on the noise layer (Layer 1). This will select all three layers at once (they'll all appear highlighted in blue):

All three layers above the Background layer are selected.
With the layers selected, click on the Layers panel menu icon in the top right corner:
Clicking the menu icon.
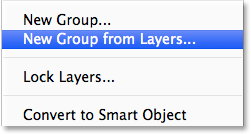
Choose New Group from Layers from the menu:

Selecting New Group from Layers from the Layers panel menu.
Photoshop opens the New Group from Layers dialog box. Name the group "Stars", then click OK to close out of it:

The New Group from Layers dialog box.
The new Stars group appears in the Layers panel with our three layers inside it. If you click the triangle icon to the left of the folder icon, you can twirl the group open and see the layers nested within it. Click the triangle icon again to twirl it closed:

Layer groups are a great way to keep the Layers panel organized.
Learn all about layer groups in Photoshop
Step 10: Turn The Layer Group Off
Let's hide the Stars group temporarily so we can see our original image. To do that, click on the layer group'svisibility icon (the little eyeball):
Clicking the layer group's visibility icon.
The original image reappears in the document:

The original image is once again visible.
Step 11: Select The Area Where The Stars Should Not Appear
Now that we can see our image again, we need to select the area where the stars should not be visible. In my case, that would be the city in the bottom of the image, as well as the (barely visible) mountain range off in the distance. Photoshop has plenty of selection tools to choose from, and the one you'll want to use will depend on the subject you need to select. I'm going to keep things simple here and go with the standard Lasso Tool which I'll grab from the Tools panel:

Selecting the Lasso Tool.
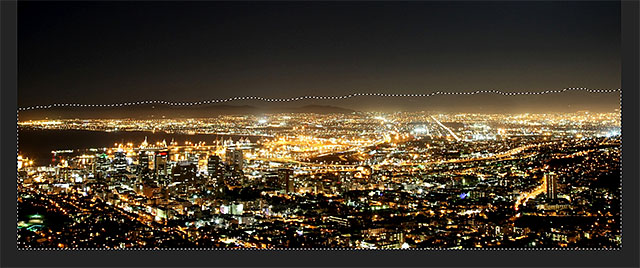
With the Lasso Tool in hand, I'll drag along the top of the city and mountain range. With this image, there's no need to be surgically precise with my selection (which is why I chose the Lasso Tool) but I'll still keep my selection outline as close to the edges of my subject(s) as possible. To select the sides and bottom of the photo, I can simply drag outside the image into the gray pasteboard area. Photoshop will automatically snap the selection outline to the edges of the image:

The area along the bottom of the image is now selected.
I think I also want to select the area around the moon in the top right corner of the photo. For that, I'll use Photoshop's Elliptical Marquee Tool. To select it, I'll click and hold on the Rectangular Marquee Tool in the Tools panel, then I'll grab the Elliptical Marquee Tool from the fly-out menu that appears:

Selecting the Elliptical Marquee Tool.
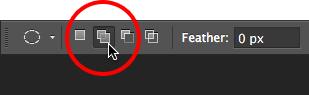
The default behavior for most of Photoshop's selection tools, including the Elliptical Marquee Tool, is to create a brand new selection, but what I want to do here is add a new area to the selection I've already created, so I'll click on the Add to Selection icon up in the Options Bar:

Changing the behavior of the Elliptical Marquee Tool from New Selection to Add to Selection.
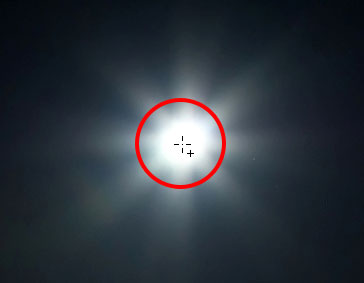
Then, I'll position my mouse cursor in the center of the moon. The small plus icon ( + ) in the lower right of the cursor tells me I'm in Add to Selection mode:

Centering the Elliptical Marquee Tool cursor inside the moon.
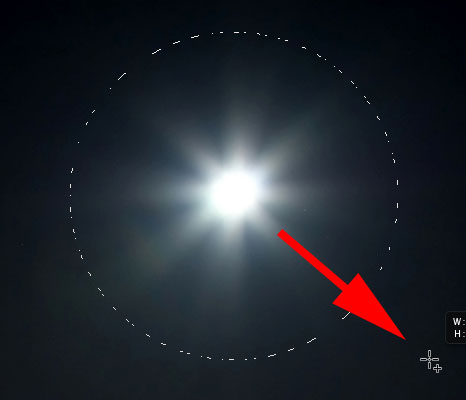
I'll click and, with my mouse button held down, I'll begin dragging outward from the center. As soon as I start dragging, I'll press and hold Shift+Alt (Win) / Shift+Option (Mac) on my keyboard, then continue dragging. Holding the Shift key will force my elliptical selection into a perfect circle, while the Alt (Win) / Option (Mac) key tells Photoshop to drag the selection outward from the spot I clicked on:

Centering the Elliptical Marquee Tool cursor inside the moon.
I'll release my mouse button when I'm done, and now we can see that I have both the city along the bottom of the photo and the moon in the upper right corner selected. These are the areas where the stars will not appear:

The area around the moon has been added to the initial selection.
Learn how to add, subtract and intersect your selections in Photoshop
Step 12: Turn The Layer Group Back On
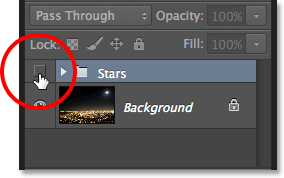
Click once again on the layer group's visibility icon (the empty square where the eyeball used to be) to make the group visible again in the document:

Clicking the Stars layer group's visibility icon.
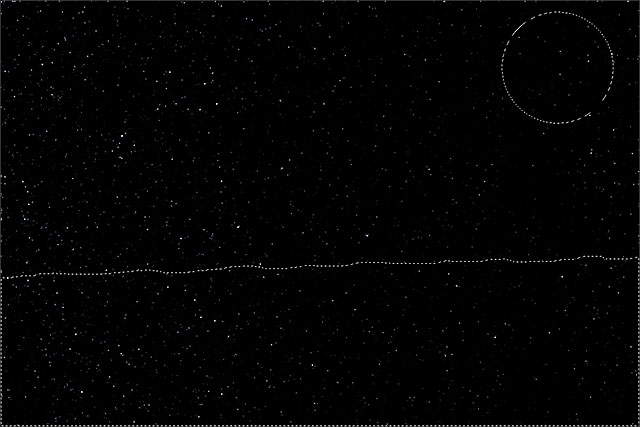
The stars will again block the original image from view, but the selection outline(s) will remain visible:

The selection outlines appear in front of the stars.
Step 13: Add A Layer Mask
Press and hold the Alt (Win) / Option (Mac) key on your keyboard and click the Add Layer Mask icon at the bottom of the Layers panel:
Clicking the Add Layer Mask icon (while holding Alt (Win) / Option (Mac)).
Photoshop adds a layer mask to the Stars group and uses our selection to determine which areas of the group should remain visible and which should be hidden. Normally, the area inside the selection would remain visible, but by holding down the Alt (Win) / Option (Mac) key, we told Photoshop to do the opposite and keep everythingoutside the selection visible while hiding the areas inside it:

The image after adding the layer mask.
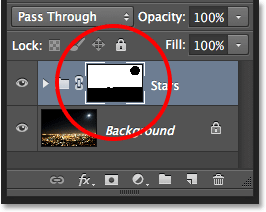
If we look in the Layers panel, we see that a layer mask thumbnail has been added to the Stars group, with black representing the areas that are hidden from view and white being the visible areas:

The Layers panel showing the mask thumbnail.
Understanding layer masks in Photoshop
Step 14: Change The Blend Mode Of The Layer Group To Screen
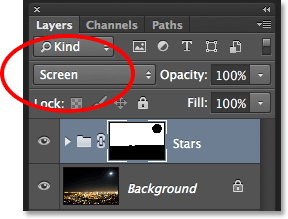
The only problem remaining is that I'm seeing harsh, ugly edges separating the visible and hidden areas of the stars. To blend the stars in with the original photo and create seamless transitions, change the blend mode of the Stars layer group from Pass Through to Screen. The blend mode option is found in the upper left corner of the Layers panel:

Changing the blend mode of the Stars group to Screen.
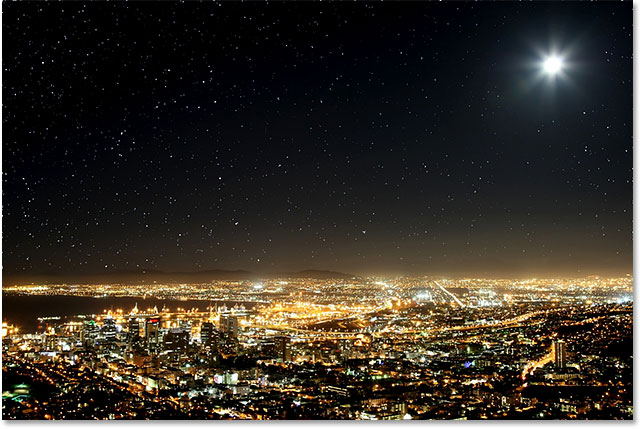
Here, after changing the blend mode to Screen, is my final starry night sky effect:

The final result.
Photoshop
Smudge image areas
The Smudge tool simulates the effect you see when you drag a finger through wet paint. The tool picks up color where the stroke begins and pushes it in the direction you drag.
- Select the Smudge tool
 .
. - Choose a brush tip and options for the blending mode in the options bar.
- Select Sample All Layers in the options bar to smudge using color data from all visible layers. If this is deselected, the Smudge tool uses colors from only the active layer.
- Select Finger Painting in the options bar to smudge using the foreground color at the beginning of each stroke. If this is deselected, the Smudge tool uses the color under the pointer at the beginning of each stroke.
- Drag in the image to smudge the pixels.
Extract a Selection of an image in photoshop
Photoshop offers several different methods to cut out a selection of a photo or other image. In this tutorial, I’m going to cover the five I use the most.
1. The Magic Wand Tool & Eraser Tool2. The Extract filter3. The Polygonal Lasso Tool4. The Pen Tool5. Quick mask mode
Open the image in Photoshop.
1. 3.
Copy the apple layer you just opened by dragging the background layer to the ‘New layer icon’ in your layer palette.
Copy the apple layer you just opened by dragging the background layer to the ‘New layer icon’ in your layer palette.

1.4.
Change the name of the Background copy layer to ‘apple’ by double clicking the Layer and hide the background image by clicking on the eye in front of the layer. Your layers palette should now look like this.
Change the name of the Background copy layer to ‘apple’ by double clicking the Layer and hide the background image by clicking on the eye in front of the layer. Your layers palette should now look like this.

1.5.
Select the magic wand tool and the settings in the toolbar as followed:- new selection
- tolerance: 20 pixels
- select ‘Anti- aliased’ for softening the edges of the selection we make- select ‘Contiguous’ so bordering areas using the same colors also get selected. Otherwise, all pixels using the same colors will be selected.
Select the magic wand tool and the settings in the toolbar as followed:- new selection
- tolerance: 20 pixels
- select ‘Anti- aliased’ for softening the edges of the selection we make- select ‘Contiguous’ so bordering areas using the same colors also get selected. Otherwise, all pixels using the same colors will be selected.
(For Tolerance: Enter a low value to select only the colors very similar to the pixel you click, or enter a higher value to select a broader range of colors)
1.6.
Click in the right or left top corner of the image. All of the white in the background is now selected.
Click in the right or left top corner of the image. All of the white in the background is now selected.

1.7.
Press delete to delete the white and then press Ctrl-D to delete the selection.
1.8.
Select the lighter parts of the shadow on the left and right in one selection. To add to the selection hold down the Shift button, to subtract from the selection hold down the Alt button.
Select the lighter parts of the shadow on the left and right in one selection. To add to the selection hold down the Shift button, to subtract from the selection hold down the Alt button.

1.9.
Delete the selection and press Ctrl D to deselect. This last piece of shadow is the most difficult to select with the Magic Wand Tool. Hold the Shift key down while making the selection to add to the one.
Delete the selection and press Ctrl D to deselect. This last piece of shadow is the most difficult to select with the Magic Wand Tool. Hold the Shift key down while making the selection to add to the one.

1.10.
Press delete and Ctrl D again and create a new layer by pressing the ‘New layer icon’ in your Layers palette. Drag this new layer between the Background layer and the Apple layer and fill it with black using the Paint Bucket Tool.
Press delete and Ctrl D again and create a new layer by pressing the ‘New layer icon’ in your Layers palette. Drag this new layer between the Background layer and the Apple layer and fill it with black using the Paint Bucket Tool.
Your Layer palette should now look like this.

I added the black behind the apple layer for the contrast, so we can see where all the white areas are that we need to remove manually with the Eraser Tool. You can already see why this method isn’t the best. It can be very time consuming and is not very efficient.

1.11.
Select the Eraser Tool set mode to Brush and set Brush size to 40 pixels. Set Opacity to 100% and Flow also to 100%.
Select the Eraser Tool set mode to Brush and set Brush size to 40 pixels. Set Opacity to 100% and Flow also to 100%.
1.12.
Erase the larger part of the white areas. To remove the thin white circle that is around the apple zoom in to 200% and set the brush size to 10 pixels. You also soften the edges of the apple by deleting the white edges around the apple with the Eraser Tool set in Brush mode.
Erase the larger part of the white areas. To remove the thin white circle that is around the apple zoom in to 200% and set the brush size to 10 pixels. You also soften the edges of the apple by deleting the white edges around the apple with the Eraser Tool set in Brush mode.
1.13.
When you’re finished you should have a clear cut out of the apple.
When you’re finished you should have a clear cut out of the apple.

2. The Extract filter
The Extract filter is a more advanced method and definitely my favorite one as it actually makes the computer do some of the work for you.
2.1.
Download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
Download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
2.2.
Open the image in Photoshop.
Open the image in Photoshop.
2.3.
Copy the flower layer you just opened by dragging the background layer to the ‘new layer icon’ in your Layers palette. Change the name of the Background copy layer to flower by double clicking the Layer and hide the background image by clicking on the eye in front of the layer.
Copy the flower layer you just opened by dragging the background layer to the ‘new layer icon’ in your Layers palette. Change the name of the Background copy layer to flower by double clicking the Layer and hide the background image by clicking on the eye in front of the layer.
Your Layers palette should now look like this.

2.4.
Choose Extract from the Filter menu in the menu bar or press Alt + Ctrl + X
Choose Extract from the Filter menu in the menu bar or press Alt + Ctrl + X

2.5Select the Edge Highlighter Tool  at the top left of the screen and set the Brush size at the right side of the screen by Tool Options. Brush size 10 pixels, highlight Green, Fill Blue and make sure Smart Highlighting is selected. This option automatically changes the brush size according to the edge you are selecting.
at the top left of the screen and set the Brush size at the right side of the screen by Tool Options. Brush size 10 pixels, highlight Green, Fill Blue and make sure Smart Highlighting is selected. This option automatically changes the brush size according to the edge you are selecting.

2.6
Use the Magnifier to zoom in on the image and use the Hand to move your image around while working with it. Draw an outline around the part of the image you want to extract. You can change the brush size while working and if you accidentally paint over the image you can use the eraser to remove it.
Use the Magnifier to zoom in on the image and use the Hand to move your image around while working with it. Draw an outline around the part of the image you want to extract. You can change the brush size while working and if you accidentally paint over the image you can use the eraser to remove it.
2.7.
Following is an image of my outline.
Following is an image of my outline.

2.8.
Select the Paint Bucket Tool and fill your selection. Your image should now look like this.
Select the Paint Bucket Tool and fill your selection. Your image should now look like this.

2.9.
As soon as you fill your selection, the Preview and OK buttons become available. To make sure the selection is as you like it you can use the Preview button before you press the OK button. If you don’t like the preview of your extracted image, press Cancel and make the necessary changes. If you are happy with the results, press OK.
As soon as you fill your selection, the Preview and OK buttons become available. To make sure the selection is as you like it you can use the Preview button before you press the OK button. If you don’t like the preview of your extracted image, press Cancel and make the necessary changes. If you are happy with the results, press OK.
Here is my result without using the Eraser Tool after the extract filter to touch up the edges:

3. Polygonal Lasso Tool
The Polygonal Lasso tool let you draw both straight-edged and freehand segments of a selection border.
3.1.
If you haven’t yet, download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
If you haven’t yet, download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
3.2.
Open the image in Photoshop.
Open the image in Photoshop.
3.3.
Copy the flower layer you just opened by dragging the Background layer to the ‘New layer icon” in your Layers palette. Change the name of the Background copy layer to flower by double clicking the Layer and hide the background image by clicking on the eye in front of the layer.
Copy the flower layer you just opened by dragging the Background layer to the ‘New layer icon” in your Layers palette. Change the name of the Background copy layer to flower by double clicking the Layer and hide the background image by clicking on the eye in front of the layer.
Your layers palette should now look like this.

3.4.
Select the Polygonal Lasso Tool and set the settings as followed:
- New selection
- Feather 0 pixels
- Enable Anti – aliased
Select the Polygonal Lasso Tool and set the settings as followed:
- New selection
- Feather 0 pixels
- Enable Anti – aliased
I only used the Anti-aliased option and not the feather option because they are both for softening the edges of the selection we are going the make. The Feather option uses a blurring technique that can result in losing too much detail at the edges. But, use what ever suits you or your image.
3.5.
Select the Zoom Tool and zoom in at the part you want to start your selection with.
and zoom in at the part you want to start your selection with.
Select the Zoom Tool
3.6.
Go back to the Polygonal Lasso Tool and start creating your outline. You don’t need to select the whole flower at once. It’s easier to divide the images in smaller parts. When you’re happy with a part you just selected, click away from the subject and make a square selection and press Delete.
Go back to the Polygonal Lasso Tool and start creating your outline. You don’t need to select the whole flower at once. It’s easier to divide the images in smaller parts. When you’re happy with a part you just selected, click away from the subject and make a square selection and press Delete.

3.7.
Press Ctrl D do undo the selection and start again to work you’re way around the flower. When you’re finished you should have something like this.
Press Ctrl D do undo the selection and start again to work you’re way around the flower. When you’re finished you should have something like this.

As you can see it still needs some touching up, the edges of the tulip are still a bit to dark.
3.8.
Select the Zoom Tool and zoom in to 300%.
Select the Zoom Tool and zoom in to 300%.
3.9.
Select the Eraser Tool and set the settings as followed.
- Brush size: 5 pixels- Mode: Brush- Opacity: 100%- Flow: 100%
Select the Eraser Tool and set the settings as followed.
- Brush size: 5 pixels- Mode: Brush- Opacity: 100%- Flow: 100%
3.10.
Erase the dark edges of the flower until you have a clear cut. On the image you can see that I have erased the top part and the bottom part still needs to be erased.
Erase the dark edges of the flower until you have a clear cut. On the image you can see that I have erased the top part and the bottom part still needs to be erased.

3.11
The finished result:
The finished result:

4. The Pen Tool
The Pen Tool is another method I prefer for various reasons. It gives you much more control with the Pen Tool than with for example the Polygonal Lasso Tool. The image is a much sharper and cleaner cut out because the pen tool allows you to select partial pixels. The Pen Tool is also much more efficient because you usually don’t need to use the Eraser Tool to touch up the edges of the image. Also because you are working with the Pen Tool you create a path and this path can be saved as a custom shape or you can fill, or stroke it.
4.1.
Download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
Download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
4.2.
Open the image in Photoshop.
Open the image in Photoshop.
4.3.
Copy the flower layer you just opened by dragging the Background layer to the ‘New layer icon’ in your Layers palette. Change the name of the Background copy layer to flower by double licking the layer and hide the background image by clicking on the eye in front of the layer.
Copy the flower layer you just opened by dragging the Background layer to the ‘New layer icon’ in your Layers palette. Change the name of the Background copy layer to flower by double licking the layer and hide the background image by clicking on the eye in front of the layer.
Your Layers palette should now look like this.

4.4.
Select the Zoom Tool and zoom in to 200%
and zoom in to 200%
Select the Zoom Tool
4.5.
Select the Pen Tool as set the following settings:
Select the Pen Tool as set the following settings:
- Make sure the Path option is selected (the pen tool inside the little square box)
4.6.
Click to place an anchor point and go around the image. At corners or curves place some more anchor point so the curve will be smooth. Press Ctrl-Z to undo the last anchor point or use the right mouse button and choose delete anchor point.
Click to place an anchor point and go around the image. At corners or curves place some more anchor point so the curve will be smooth. Press Ctrl-Z to undo the last anchor point or use the right mouse button and choose delete anchor point.

4.7.
It is very important to close the path, so a selection can be made. To close the path your last anchor point must be placed on top of the first anchor point. If you do this you will see that a small loop will appear next to the Pen tip. Click to close path.
It is very important to close the path, so a selection can be made. To close the path your last anchor point must be placed on top of the first anchor point. If you do this you will see that a small loop will appear next to the Pen tip. Click to close path.
As soon if you closed the path, it will become a line around the flower. Right-click on the image and choose Make selection. A small pop-up will appear. Set the feather radius to 5 pixels and maker sure the anti-aliased box is selected. Click OK.


4.8.
Your line is now changed into a selection. Click the rectangular marquee Tool and set your cursor on the selection. Press your right mouse button and select Layer via Copy.
and set your cursor on the selection. Press your right mouse button and select Layer via Copy.
Your line is now changed into a selection. Click the rectangular marquee Tool

4.9.
Choose the Zoom Tool and choose Fit On Screen.
and choose Fit On Screen.
Choose the Zoom Tool
4.10.
Go to your Layers palette and deselect the eye in front of the flower layer to hide this layer and double click the new layer and change the name to tulip.
Go to your Layers palette and deselect the eye in front of the flower layer to hide this layer and double click the new layer and change the name to tulip.
Your Layers palette should look like this.

4.11.
The finished result:
The finished result:

Other things you can do with a path
After you have saved the image you cut out go back to your file and select the path section of your layer palette.

As you can see our path is still there. Click the layer with the path to make it active again. If this doesn’t work click with your right mouse button on the layer and select Make selection.

Below the Make Selection option you find two other options. The first one is fill selection with a color or pattern. The other option is to Stroke the selection. You can also choose Edit from the menu bar and choose Define Custom Shape. You will get a pop-up to name your shape. Click OK.


To find the your custom shape after you have saved it choose the Custom Shape Tool next to the Pen Tool in your Tool Palette. In the top you can select your own shape.

5. The Quick mask mode
The Quick mask mode is another very effective way to make a selection.
5.1.
Download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
Download the flower image on your computer by clicking your right mouse button and choose ‘Save target as’.
5.2.
Open the image in Photoshop.
Open the image in Photoshop.
5.3.
Copy the flower layer you just opened by dragging the Background layer to the ‘New layer icon’ in your Layers palette. Change the name of the background copy layer to flower by double clicking the layer and hide the Background image by clicking on the eye in front of the layer.
Copy the flower layer you just opened by dragging the Background layer to the ‘New layer icon’ in your Layers palette. Change the name of the background copy layer to flower by double clicking the layer and hide the Background image by clicking on the eye in front of the layer.
Your layers palette should now look like this.

5.4.
Select the Zoom Tool and choose Fit On Screen.
and choose Fit On Screen.
Select the Zoom Tool
5.5.
To use the Quick mask mode you need to start with a selection. So select the Polygonal Lasso tool and make a selection around the Flower. The selection doesn’t have to be precise as with part 3 of this tutorial. On the image you can see the selection I created.
To use the Quick mask mode you need to start with a selection. So select the Polygonal Lasso tool and make a selection around the Flower. The selection doesn’t have to be precise as with part 3 of this tutorial. On the image you can see the selection I created.

5.6.
Press Q for Quick mask mode or choose the Quick mask mode option from your Tool palette.
Press Q for Quick mask mode or choose the Quick mask mode option from your Tool palette.
Your image should now look like this:

5.7.
Set your colors to default by pressing D, so black is your foreground color and select your Zoom Tool. Zoom in to 200%. Select the Brush Tool and set the brush size at 9 pixels. Start coloring the area that is not selected by the Quick mask mode. If you accidentally paint over the flower use the white color to erase it with the Brush Tool. Decrease the size of your brush when you reach a more difficult area to paint.
Zoom in to 200%. Select the Brush Tool and set the brush size at 9 pixels. Start coloring the area that is not selected by the Quick mask mode. If you accidentally paint over the flower use the white color to erase it with the Brush Tool. Decrease the size of your brush when you reach a more difficult area to paint.
Set your colors to default by pressing D, so black is your foreground color and select your Zoom Tool.

5.8.
When your finished painting/ adding the missing part to the selection, your image should look like this.
When your finished painting/ adding the missing part to the selection, your image should look like this.

5.9.
Press Q again to exit the Quick mask mode or press the Edit in standard mode button in your Tool palette.
Press Q again to exit the Quick mask mode or press the Edit in standard mode button in your Tool palette.
5.10.
When you return to Standard mode you can see our Flower is selected. Press Ctrl C (copy). Ctrl N (new document) and press Enter. Press Ctrl V to past.
When you return to Standard mode you can see our Flower is selected. Press Ctrl C (copy). Ctrl N (new document) and press Enter. Press Ctrl V to past.
The finished result:


No comments:
Post a Comment