Create a Watermark in Photoshop
To watermark or not to watermark: many a photographer has grappled with this question. Watermarked images look decidedly ugly, but in this age of plagiarism, is also a rock solid way to prevent unauthorized use.
Fortunately, creating a watermark itself is pretty easy, as we will learn in this tutorial below.
There are multiple ways of creating watermarks in Photoshop. Below, we will take a look at two popular methods, followed by the proper way to add watermarks to a batch of images. For more in-depth tips and tricks on using Photoshop, take thisPhotoshop video quickstart guide.
Creating a Watermark Brush in Photoshop
1. Create a New Document
Open Photoshop and create a new document. Make it whatever size you like. I personally prefer something at least 600 x 600 pixels in size. Make sure that you select ‘Transparent’ in ‘Background Contents’.
2. Create Your Watermark Text
This is pretty straightforward. Use the Type tool to create your watermark text. Make it as large as you want your final watermark to be.
3. Turn Your Text into a Brush
There are many different ways of creating a watermark. One of these is to turn your text into a brush. To do this, first crop the image to the size of your text:
Now we need to turn this image into a brush.
Go to Edit -> Define Brush Preset. In the dialog box that pops up, give a unique name to your watermark brush and hit ok.
Your image is now a brush that you can use with the brush tool to ‘paint’ your watermark.
4. Add the Watermark to the Image
Now open the image that needs to be watermarked. For this example, we’ll use this image:
Select the ‘Brush’ tool (  ) and from the brush presets menu, scroll down and select the preset you just created.
) and from the brush presets menu, scroll down and select the preset you just created.
You’ll now see your brush cursor change to your watermark image.
Before you can create the watermark, you’ll have to change the brush color. It’s best to use either black or white, though I personally prefer white.
All you have to do now is click the mouse once where you want the watermark to be, like this:
But wait…that doesn’t look very nice, does it?
That’s because we haven’t changed the brush opacity. Lowering the opacity to around 25% in the brush attributes menu bar will give us that nice watermark effect.
Tap the mouse over the image. The effect is far more pleasing now.
Congratulations, you’ve successfully created a watermark!
Want to create more complicated Photoshop image effects? Check out this tutorial to create a vampire in Photoshop!
But what if you want one of those ‘patterned watermarks’ you see floating around on the internet. The process is easy enough, as we’ll see below:
Creating a Watermark Pattern in Photoshop
Follow steps #1 and #2 given above. But instead of cropping your text, do the following:
1. Rotate the Text by 45 Degrees
Hit CTRL + T and drag the corners of the text until it’s tilted by about 45 degrees. You can also enter -45.00 under ‘angle’ in the transform toolbox at the top:
This is what your text should look like now:
This isn’t a necessity, but it makes our watermark look nice. You can also change the text color to white if you want.
Want to improve your productivity? Check out this course on customizing Photoshop to fit your workflow.
2. Crop the Text and Define it as a Pattern
As before, crop the text. Don’t crop it too close – leave a bit of margin otherwise our watermark will look too squished together.
Once done, go to Edit -> Define Pattern. Give the pattern a name and hit OK.
3. Add Watermark to Image
Now open the image that needs to be watermarked.
Create a new Pattern layer from the new layer menu at the bottom of the Layers panel.
In the ‘Pattern Fill’ dialog box that pops up, select the pattern you just created. You can shrink it down to a desired size by dragging the ‘Scale %’ slider.
Your watermark is now visible over the image, but it doesn’t look quite right.
To make it look better, select ‘Overlay’ under ‘Blend Mode’ and drag the opacity down to ~50-60% in the Layers panel.
The resulting image looks far better:
Your watermark pattern is now completed! To add the same to any other image, just add a pattern layer on top of it.
But what if we had dozens of images to add watermarks to?
That’s pretty easy as well, thanks to Photoshop’s ‘Batch’ tool and macros.
Automating Watermark Creation in Photoshop
As a final step, we will create a macro to automate the entire watermark creation process.
1. Go to Window -> Actions
2. In the window that pops up, click on the folder icon to create a new folder that will hold all our watermark actions.
3. Give the folder any name you want.
4. Now click the ‘New Action’ button located right next to the folder icon.
5. Give the action any name you want.
Once you hit ‘Record’, the macro will start recording. You should see a red button in the actions window.
6. Create a watermark using either the brush or the pattern method as described above. Once done, hit the ‘Stop’ button in the actions window.
The actions window should now show a list of actions you performed to create the watermark, as can be seen in the screenshot above.
7. Go to File -> Automate -> Batch to add the watermark to a whole folder of images.
Now that you know everything about creating watermarks in Photoshop, it’s time to learn a few more tricks. Take this course on Photoshop fundamentals to get up to speed with Photoshop tricks and concepts.
Water Effect an image in Photoshop
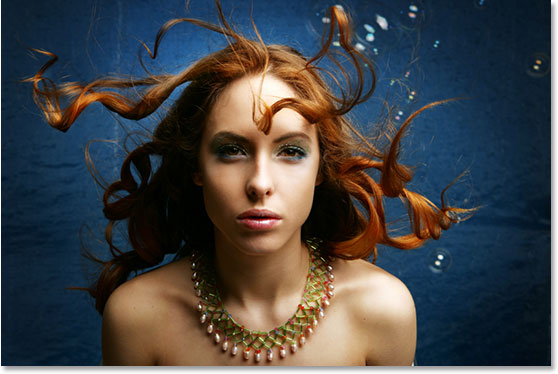
At first insert an image: Here's the photo that I'll be working with throughout this tutorial:

The original image.
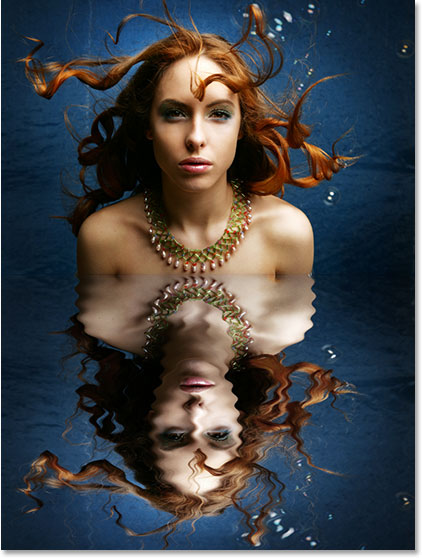
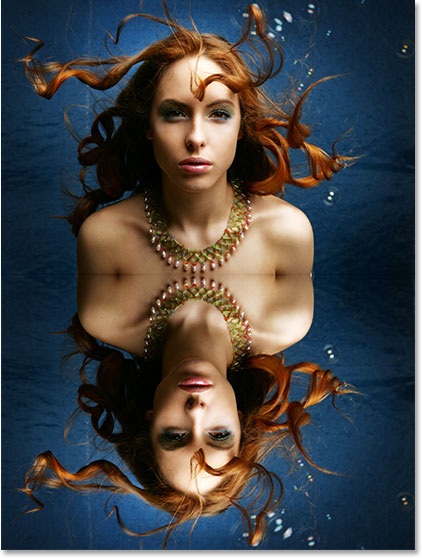
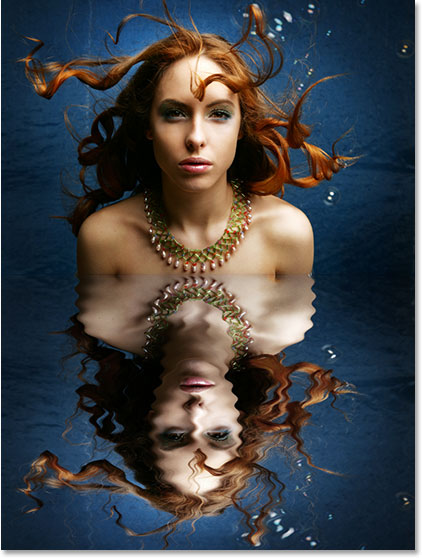
And here's what our image is going to look like after adding the water reflection :

The final result.
Let's get started!
Step 1: Duplicate The Background Layer
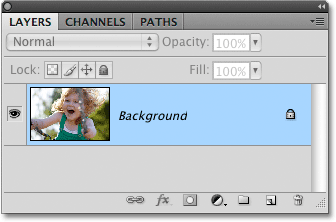
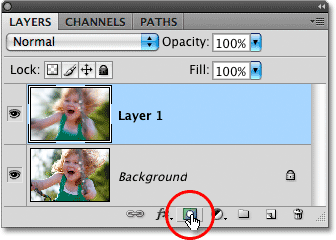
With our image newly opened inside Photoshop, we can see in the Layers palette that we currently have one layer, the Background layer, which contains our image:

The original image on the Background layer in the Layers palette.
We need to duplicate the Background layer, and we can do that using the keyboard shortcut Ctrl+J (Win) /Command+J (Mac). Now when I look in my Layers palette now, I can see that I now have two layers - my original Background layer on the bottom and a new layer, "Layer 1", above it which is my duplicate:

Press "Ctrl+J" (Win) / "Command+J" (Mac) to duplicate the Background layer.
Step 2: Add More Canvas Space To The Bottom Of The Document
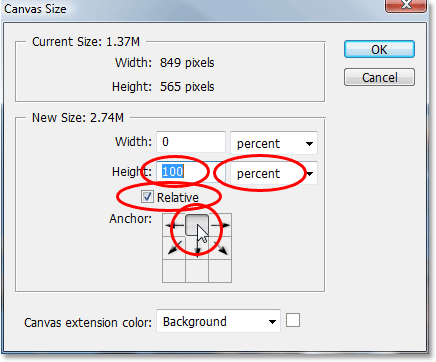
We're going to add our water reflection below the image, so let's add some canvas space to the bottom of our document to make room for our reflection. To do that, go up to the Image menu at the top of the screen and choose Canvas Size. This will bring up Photoshop's "Canvas Size" dialog box. The easiest thing to do here is to add twice as much canvas space as what we currently have, but we only want it to appear at the bottom of the document, not above it or on either side, so we need to tell Photoshop exactly where we want this extra canvas space to go.
First, enter 100 for the Height and set the measurement to percent, as circled in red below. Leave the Width option set to 0. Then make sure the Relative option is checked, which tells Photoshop to give us 100% more canvas space than what we already have. Below the "Relative" option is a 3x3 grid of squares. This is where we tell Photoshop where we want to place our additional canvas space. Click inside the square in the middle of the top row (again as circled below). This tells Photoshop not to place any of the extra canvas space above the document and instead to place all of it at the bottom:

Add more canvas space using the "Canvas Size" dialog box.
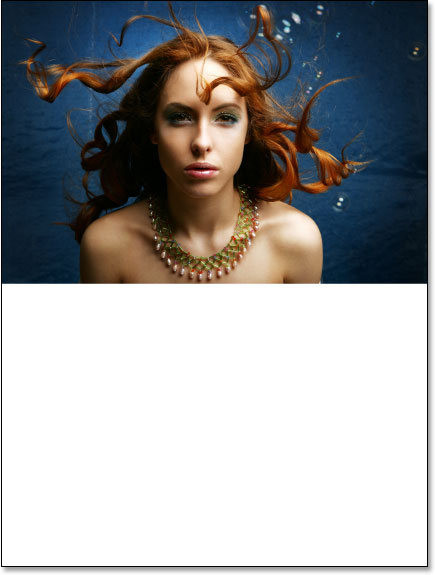
Click OK to exit out of the dialog box, and Photoshop will add the extra canvas space to the bottom of the image:
 x
x
The height of the document has now been doubled with the extra canvas space added to the bottom.
Step 3: Flip The Top Layer Vertically
In order to create our reflection, we need to flip our image upside down, so let's do that. With the top layer selected in the Layers palette, go up to the Edit menu at the top of the screen, choose Transform, and then choose Flip Vertical. Photoshop will flip the image upside down in the document:

Go to Edit > Transform > Flip Vertical to flip the image on the top layer upside down.
Step 4: Drag The Flipped Image To The Bottom Of The Document
We need the flipped image to be at the bottom of the document, so grab your Move Tool from the Tools palette, or press V on your keyboard for the shortcut:

Select the Move Tool.
Then, with the Move Tool selected, click inside the document and drag the flipped image down to the bottom until the top of it is lined up with the bottom of the original image above it. Hold down Shift as you drag to make sure you drag down in a straight line:

Drag the flipped image down below the original.
Step 5: Add A New Blank Layer
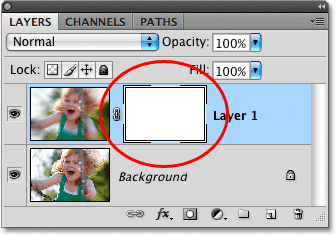
Now that we have our flipped image in place, we can begin to create our water ripple effect. First, we need to add a new blank layer at the top of the Layers palette, so with "Layer 1" still selected, click on the New Layer icon at the bottom of the Layers palette:
Add a new blank layer to the document.
Step 6: Fill The New Layer With White
We're going to fill our new blank layer with white. If white is not currently your Background color, press D on your keyboard, which will reset Photoshop's Foreground and Background colors, making black your Foreground color and white your Background color. Then use the keyboard shortcut Ctrl+Backspace (Win) / Command+Delete(Mac) to fill the new layer with the Background color (white). Your document will be filled with solid white.

The entire image is now filled with white.
Step 7: Apply The "Halftone Pattern" Filter To Create Black And White Horizontal Lines
Go up to the Filter menu at the top of the screen, choose Sketch, and then choose Halftone Pattern. This brings up Photoshop's Filter Gallery (in Photoshop CS and higher) set to the "Halftone Pattern" filter options on the right, with a large preview of the effect on the left. We're going to use this filter to add a series of black and white horizontal lines to the image. These lines are going to become our water ripples . The more lines we have, the more ripples we'll have.
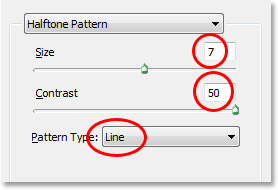
First, we want to make sure we're creating lines and not dots or circles, so set the Pattern Type option to Lines. We control the number of lines by adjusting the Size option. Lower values give us more lines, since we're lowering the size of each line, and higher values give us fewer but thicker lines. I'm going to set my Size value to 7, which I think works best for my image. You may want to experiment with this value on your own. The Contrast option below it determines how sharp the edges of the lines are. Lower values give you softer lines, white higher values give you hard edge lines. Set this value all the way to 50 to give your lines sharp edges. We're going to soften them ourselves with the Gaussian Blur filter in a moment:

Adjust the Halftone Pattern filter options to create a series of black and white lines through the image.
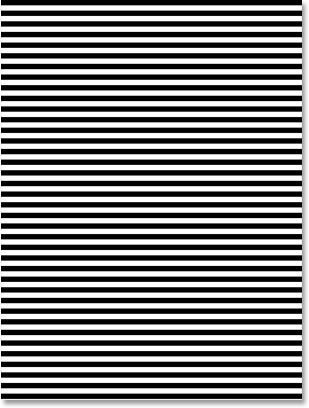
Click OK when you're done to exit out of the dialog box, and Photoshop will fill the image from top to bottom with your black and white lines:

The image is now filled with black and white horizontal lines.
Step 8: Apply The "Gaussian Blur" Filter To The Lines
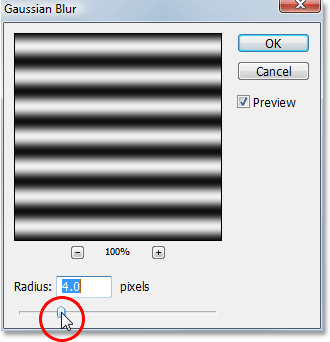
Before we can use our black and white lines as water ripples , we need to smooth them out and create nice, smooth transitions between them. To do that, go up to the Filter menu once again, choose Blur, and then chooseGaussian Blur, which brings up the "Gaussian Blur" dialog box. Keep an eye on your image and drag the slider at the bottom of the dialog box to increase the Radius value until the lines have a very soft edge to them. I'm using a small image for this tutorial, so for me, a Radius value of about 4 pixels works well. If you're using a larger, high resolution image, you'll need to set yours to a higher value:

Use the Gaussian Blur filter to smooth out the edges of the lines.
Click OK to exit out of the dialog box and apply the blur to the lines.
Step 9: Duplicate The Lines Layer As A New Document
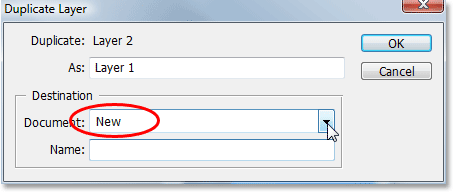
We're going to create a brand new document out of our lines layer, which we'll then use as our displacement map for our water ripples . With the lines layer selected, go up to the Layer menu at the top of the screen and selectDuplicate Layer, which brings up the "Duplicate Layer" dialog box. In the "Destination" options, click on the down-pointing arrow to the right of the Document option and set it to New, which will create a new Photoshop document out of our layer:

Set the "Document" option in the "Duplicate Layer" dialog box to "New".
Click OK to exit out of the dialog box, and your layer will open up in a new document on the screen.
Step 10: Save The New Document And Close Out Of It
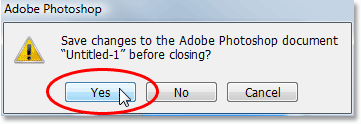
This new document that we've created is going to become our displacement map, but before we can use it, we need to save it. We're also going to close out of it after we've saved it, since we won't need it open anymore, and the easiest way to accomplish both of those tasks is to simply close out of the document. When you try to close out of it, Photoshop will as you if you want to save the document before closing it. Click Yes:

Choose "Yes" when Photoshop asks if you want to save the document before closing it.
Photoshop will bring up the Save As dialog box. You can name your new document anything you like. I'm going to name mine "water-ripples". Make sure you save it as a Photoshop .PSD file, since those are the only files that Photoshop can use as a displacement map. You'll probably want to save the document to your Desktop, since we'll need to find it again in a moment.
Step 11: Delete The Lines Layer
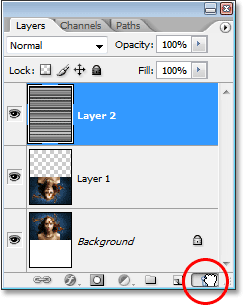
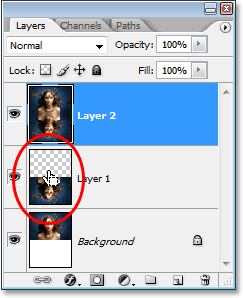
Now that we've used our black and white lines to create the file we'll be using as our displacement map, we can get rid of it. To do that, simply click on it and drag it down onto the Trash Bin icon at the bottom of the Layers palette:

Click and drag the lines layer ("Layer 2") onto the Trash Bin at the bottom of the Layers palette to delete it.
Step 12: Merge The Two Layers Onto A New Layer
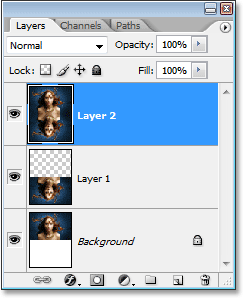
Before we can add use our displacement map, we need to merge our two image layers onto a new layer above them. To do that, with "Layer 1" selected, use the keyboard shortcut Shift+Ctrl+Alt+E (Win) /Shift+Command+Option+E (Mac). Nothing will appear to have happened in the document, but if we look in the Layers palette, we can see that both layers have been merged onto a new layer at the top:

Both layers are now merged onto a new layer, "Layer 2".
Step 13: Use The "Displace" Filter To Create The Water Ripples
We're ready to create our water ripples using the displacement map we just created. With the new merged layer selected in the Layers palette, go back up to the Filter menu at the top of the screen, choose Distort and then choose Displace .
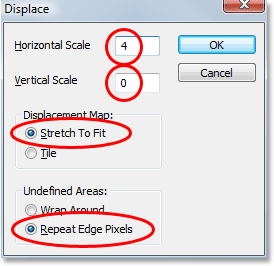
This brings up Photoshop's "Displace" filter dialog box. This is where we determine the strength of our ripple effect, and we do that with the Horizontal Scale option at the top. I'm going to set mine to a value of 4, which will give me a realistic ripple effect. You may want to experiment with this value with your own image. Setting it too high though will create too much of a horizontal distortion and you'll lose the realism.
We don't need any vertical distortion to create our effect, so set the Vertical Scale option to 0. Also, make sure that Stretch To Fit and Repeat Edge Pixels are selected:

Go to Filter > Distort > Displace to bring up the Displace dialog box.
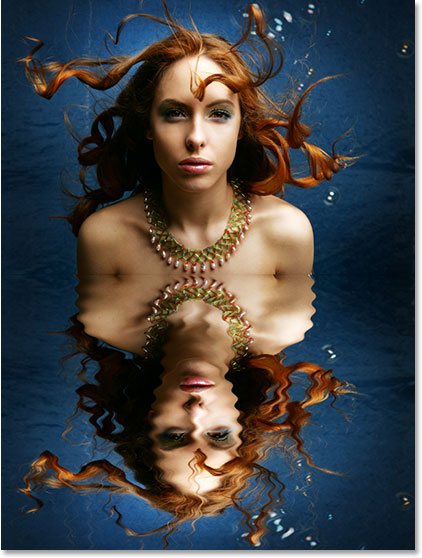
Click OK in the top right corner of the dialog box, and Photoshop will ask you which file you want to use as your displacement map. Choose the file that you just saved a moment ago, which I saved to my Desktop as "water-ripples.PSD", and then click Open. Photoshop will then apply the displacement map to the entire image, creating our water ripples :

The image after applying our displacement map with the "Displace" filter.
Step 14: Hide The Ripples On Top With A Layer Mask
Of course, we have a slight problem at the moment. We've added our water ripple effect to the entire image, and we only wanted it in the bottom half. We can fix that easily though using a layer mask. First, Ctrl-click (Win) /Command-click (Mac) directly on the thumbnail for "Layer 1" in the Layers palette to place a selection around the flipped image at the bottom of the document:

"Right-click" (Win) / "Control-click" (Mac) directly on Layer 1's thumbnail in the Layers palette to place a selection around the flipped image.
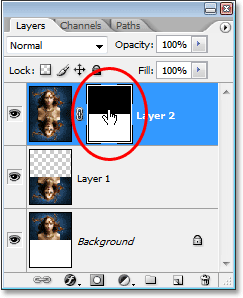
You'll see a selection appear around the bottom half of the image in your document. Now, with the merged layer still selected, click on the Layer Mask icon at the bottom of the Layers palette:
Click on the "Layer Mask" icon to add a layer mask to the merged layer at the top of the Layers palette.
Photoshop will add a layer mask to the merged layer, and because we had a selection around the bottom half of our document when we added the layer mask, only the bottom half of the merged layer remains visible. The top half becomes hidden from view, removing the unwanted water ripples from that part of the image:

The ripple effect is now hidden from the top half of the image after applying the layer mask.
Step 15: Apply The "Gaussian Blur" Filter To The Layer Mask
Before we add our finishing touch by colorizing the water , let's soften the edge of the layer mask a little so there isn't such a harsh dividing line between the image on top and the water below. We'll use the Gaussian Blur filter for that, and since we want to apply it to the layer mask, we'll need to first select the mask. We can do that by clicking on the layer mask thumbnail in the Layers palette:

Adobe Photoshop Tutorials: Click on the layer mask thumbnail in the Layers palette to select the layer mask.
You can tell that the layer mask is now selected by the white highlight box around its thumbnail. We're going to apply the Gaussian Blur filter to the mask, so go back up to the Filter menu, select Blur once again, and then select Gaussian Blur. When the dialog box appears, simply click OK to apply the same Radius value we used previously.
Step 16: Colorize The Water With A Hue/Saturation Adjustment Layer
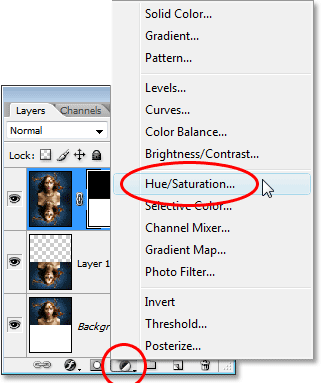
Let's finish things off now by adding just a hint of blue to our water, and we'll use a Hue/Saturation adjustment layer for that. We want the adjustment layer to only affect the bottom half of the image where the water ripples are, so hold down your Alt (Win) / Option (Mac) key, click on the New Adjustment Layer icon at the bottom of the Layers palette, then select Hue/Saturation from the list of adjustment layers:

Hold down "Alt" (Win) / "Option" (Mac), click on the "New Adjustment Layer" icon, then drag your mouse to "Hue/Saturation" to select it.
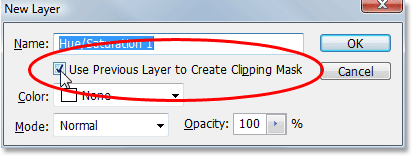
By holding down "Alt/Option", this tells Photoshop to bring up the New Layer dialog box before adding the adjustment layer. Select the Use Previous Layer To Create Clipping Mask option by clicking inside the checkbox to the left of it:

Select the "Use Previous Layer To Create Clipping Mask" option in the "New Layer" dialog box.
This option tells Photoshop that we want the adjustment layer to affect only the layer directly below it in the Layers palette, and since the layer below it is the layer containing our water ripples , only the water ripples will be colorized, which is what we want. Click OK to exit out of the dialog box.
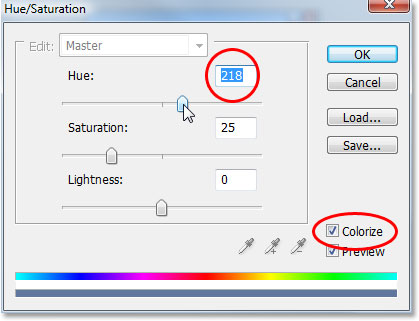
This will bring up the Hue/Saturation dialog box. We want to colorize our water, so the first thing we want to do here is select the Colorize option in the bottom right corner. Then select the color you want your water to be by dragging the Hue slider at the top. I'm going to drag my slider to the right to a value of about 218, which I think is a good color for my water :

Use the Hue/Saturation dialog box to colorize the water .
Click OK to exit out of the dialog box , and you'll see that your water on the bottom has now been colorized, but the color is much too strong at the moment.
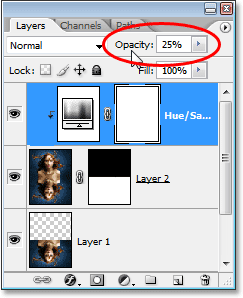
Step 17: Lower The Opacity Of The Hue/Saturation Layer
To reduce the intensity of the color we just added to the water , all we need to do is go up to the Opacity option in the top right corner of the Layers palette and lower the opacity value. I'm going to lower mine all the way down to about 25%, which adds a much more realistic amount of color to the water :

Lower the opacity of the adjustment layer until the water has only a hint of color to it.
Once you've lowered the opacity of the adjustment layer to reduce the color intensity of the water , you're done!
And here is my final "water reflection" result:

The final effect.
Blurring Effect In Photoshop
At first insert a photo: Here's the photo I'll be using for this tutorial:

The original image.
Here's how it will look after adding the blur effect:

The final "action zoom" effect.
Let's get started!
Step 1: Duplicate The Background Layer
The first step in creating our action zoom effect is to duplicate the Background layer so we can work on a separate copy of the image, which will allow us to bring back some of the original image later. With our photo newly opened in Photoshop, if we look in the Layers panel, we can see that we currently have one layer, the Background layer, which is the layer than contains our photo:

The original image appears on the Background layer in the Layers panel.
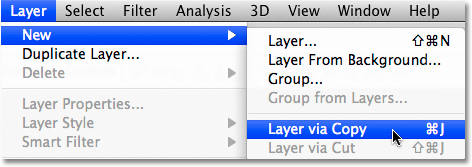
To duplicate the Background layer, go up to the Layer menu in the Menu Bar at the top of the screen, chooseNew, and then choose Layer via Copy. Or, for a faster way to duplicate a layer in Photoshop, use the keyboard shortcut Ctrl+J (Win) / Command+J (Mac):

Go to Layer > New > Layer via Copy, or press Ctrl+J (Win) / Command+J (Mac).
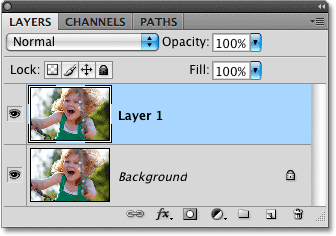
Either way you choose tells Photoshop to make a copy of the layer, and if we look again in the Layers panel, we can see that we now have two layers. The original Background layer is on the bottom, while a brand new layer named "Layer 1" sits above it. If we look at the preview thumbnails to the left of the layer names, we can see that both layers contain the same image, which means we can now do whatever we want to the image on "Layer 1" and the original photo will remain safe and unharmed on the Background layer below it:

An exact copy of the image now appears on "Layer 1" above the Background layer.
Step 2: Apply The Radial Blur Filter
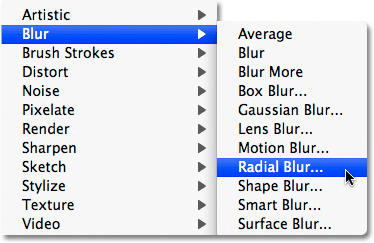
With "Layer 1" selected in the Layers panel (it should be highlighted in blue), go up to the Filter menu at the top of the screen, choose Blur, and then choose Radial Blur:

Go to Filter > Blur > Radial Blur.
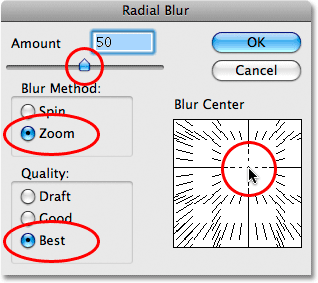
This brings up Photoshop's Radial Blur dialog box. The Radial Blur filter gives us a choice of two different types of blurring - Spin and Zoom. Since we're creating a zoom effect, set the Blur Method option on the left side of the dialog box to Zoom. Directly below the Blur Method option is the Quality option. Choose Best for the quality.
We control how much blurring is applied to the image with the Amount option at the top of the dialog box. The higher the Amount value we select, the more blurring is applied. Drag the slider towards the right to increase the Amount value, or drag it towards the left to decrease it. Unfortunately, the Radial Blur filter doesn't give us a preview of the effect, so you'll probably need to try a few different values before you find the one that works best for your image. I'll explain how to do that in a moment. I'm going to set my Amount value to 50, but the value you end up choosing may be different.
Finally, use the Blur Center box on the right side of the Radial Blur dialog box to set the point where the blur will appear to be "zooming" out from. Simply click inside the box to set the point. Again, there's no way to preview the effect before running the filter so be prepared to try a few times before you get it right. I want my blur effect to appear to be coming from behind the girl's head, so I'm going to click above and to the right of center in the box to set my point.

Set the blur type, quality, amount and "zoom point".
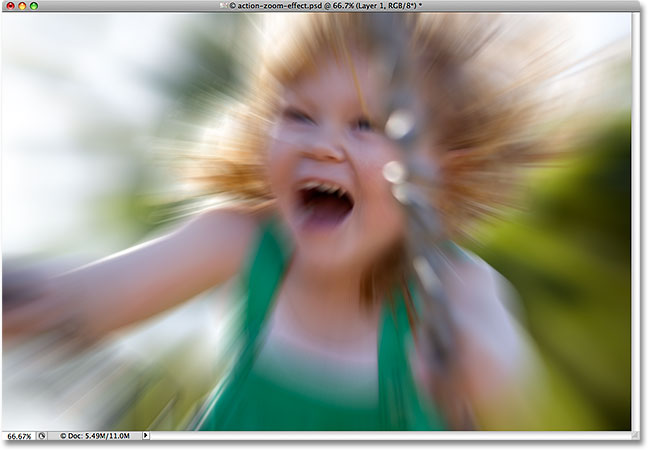
Click OK when you're done to exit out of the dialog box. Depending on the speed of your computer, as well as the size and complexity of your image, you may need to wait a bit for Photoshop to finish applying the blur, so don't panic if it seems like nothing is happening. After waiting a few seconds for Photoshop to do its thing, here is my image with the zoom blur applied:

It may take a few tries before you get the results you want with the Radial Blur filter.
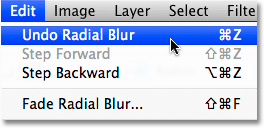
If you're not happy with your initial blur results and want to try again, first undo the filter by going up to the Editmenu at the top of the screen and choosing Undo Radial Blur. Or, for a faster way to undo the filter, use the keyboard shortcut Ctrl+Z (Win) / Command+Z (Mac):

Undo the blur effect with Edit > Undo Radial Blur, or press Ctrl+Z (Win) / Command+Z (Mac).
Then, to quickly bring the Radial Filter dialog box back up, press Ctrl+Alt+F (Win) / Command+Option+F (Mac). Choose a different Amount value and/or set a different point for the zoom effect in the Blur Center box, then click OK to run the filter again. You can undo and redo the filter as many times as you need until you get the results you want.
Step 3: Add A Layer Mask
The problem with our blur effect is that it's covering up the entire image, which isn't really what we want. In my case, the blur effect is distorting the girl's face, so I want to hide the effect in that part of the image and allow the original photo to show through. We can do that easily using a layer mask. With "Layer 1" still selected, click on theLayer Mask icon at the bottom of the Layers panel. It's the icon that looks like a rectangle with a round hole in the center of it:

Click on the Layer Mask icon.
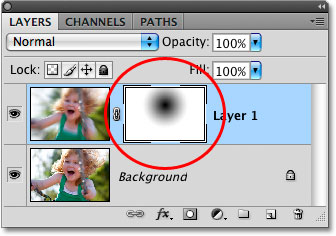
Nothing will appear to happen in the document window, but a layer mask thumbnail appears to the right of the preview thumbnail for "Layer 1" in the Layers panel, letting us know that we've added our layer mask. If you look closely at the thumbnail, you'll see a white highlight border around it, which tells us that the layer mask, not the layer itself, is selected:

The highlight border around the layer mask thumbnail tells us that the mask, not the layer, is selected.
Step 4: Select The Gradient Tool
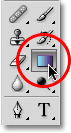
We're going to draw a black-to-white gradient on the layer mask to hide part of the blur effect and create a nice, smooth transition between the effect on "Layer 1" and the original image on the Background layer below it. To draw the gradient, we'll need Photoshop's Gradient Tool, so select it from the Tools panel. You can also select the Gradient Tool by pressing the letter G on your keyboard:

Select the Gradient Tool.
Step 5: Select The Black to White Gradient
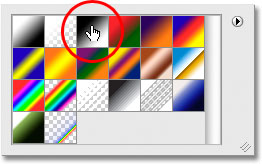
With the Gradient Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the document window to quickly bring up the Gradient Picker. Click on the Black to White gradient to select it. It's the third gradient from the left, top row:

Click on the Black to White gradient in the Gradient Picker to select it.
Click anywhere outside of the Gradient Picker to close out of it when you're done.
Step 6: Select The Radial Gradient
By default, the Gradient Tool is set to draw a standard linear gradient, but we also have different styles to choose from, all of which can be selected from the Options Bar at the top of the screen. You'll see a row of five icons, each one representing a different shape for the gradient (Linear, Radial, Angle, Reflected, and Diamond). SelectRadial Gradient by clicking on its icon (second one from the left):
Select the Radial Gradient.
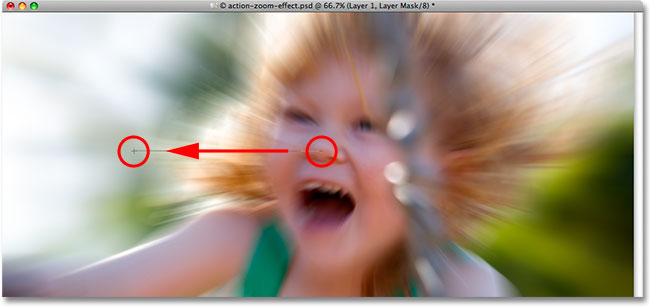
Step 7: Drag Out A Radial Gradient To Hide Part Of The Blur Effect
I want to allow the girl's face to show through the blurring effect, so with the Gradient Tool, the Black to White gradient and the Radial Gradient style selected, I'll click in the center of her face to set my starting point for the gradient. Then I'll simply drag my mouse towards the left until I'm just beyond her hair. The area in between the starting and end points of the gradient will become a smooth transition area between the blurring effect on "Layer 1" and the original image on the Background layer below it. Since I'm drawing a radial gradient, the gradient will extend 360° around my starting point (which means it doesn't really matter which direction you drag from the starting point), creating a circular shape with black in the center and gradually changing to white as it extends out in all directions:

Drag out a Radial Gradient across the area where you want to hide the blur effect and reveal the original photo underneath.
Since we drew the gradient on the layer mask, not on the layer itself, we don't see the gradient in the document window. Instead, we see the results of the gradient on the layer mask. The girl's face is now visible through the blurring effect:

Drawing the gradient on the layer mask reveals part of the original image underneath.
Even though we can't see the gradient in the document window, we can see it if we look at the layer mask thumbnail in the Layers panel. The black area represents the part of the layer that's now hidden from view. As the gradient becomes lighter towards the edges, more of the layer becomes visible. The white areas are where the layer is completely visible:

The layer mask thumbnail shows us the radial gradient we added.
If you're not happy with your initial gradient, simply press Ctrl+Z (Win) / Command+Z (Mac) to undo the gradient, then try again.
Step 8: Lower The Opacity To Fine-Tune The Results
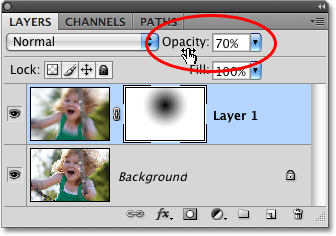
If you find that your blur effect is too strong, you can reduce its intensity by lowering the opacity of "Layer 1". Lowering the layer's opacity value will allow more of the original image on the Background layer below it to show through. You'll find the Opacity option in the top right of the Layers panel. Keep an eye on your document window as you adjust the opacity to judge the results. I'm going to lower mine down to around 70%:

Lower the opacity of "Layer 1" to reduce the intensity of the blur.
And with that, we're done! Here, after fine-tuning my results with the Opacity option, is my final "action zoom effect" result:

The final photo effect.




















No comments:
Post a Comment